设定每行商品数量
网店网页设计・商品列表・商品显示
eshopland 网店平台的多功能网页设计工具,可以让商家自主为网店网页加入不同的设计风格,自订商品列表的每行商品数量,以配合不同网店的主题和形象。
更多关商品列表的设计方法,可参考《商品列表设计》的介紹。
1. 商品列表页
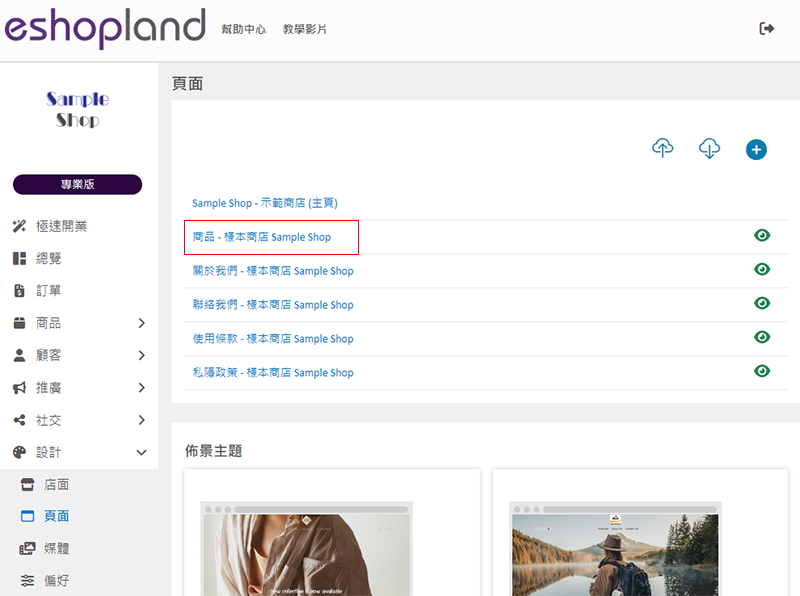
进入主控台 > 设计 > 页面,
然后点选「商品」列表页面。

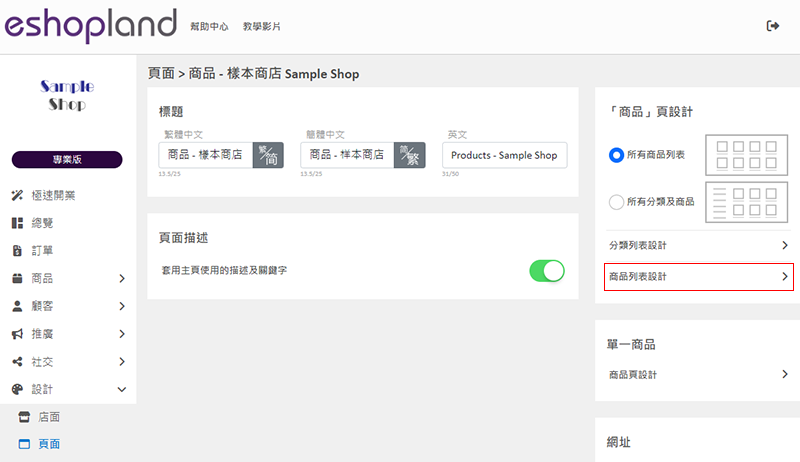
2. 商品列表设计
点击「商品列表设计」,进入商品列表的设计操作页面。
当您更新并储存商品列表的设计风格,「所有商品列表」、「所有分类及商品」、「分类商品列表」及「特色商品」页面设计区块亦会自动套用更新。

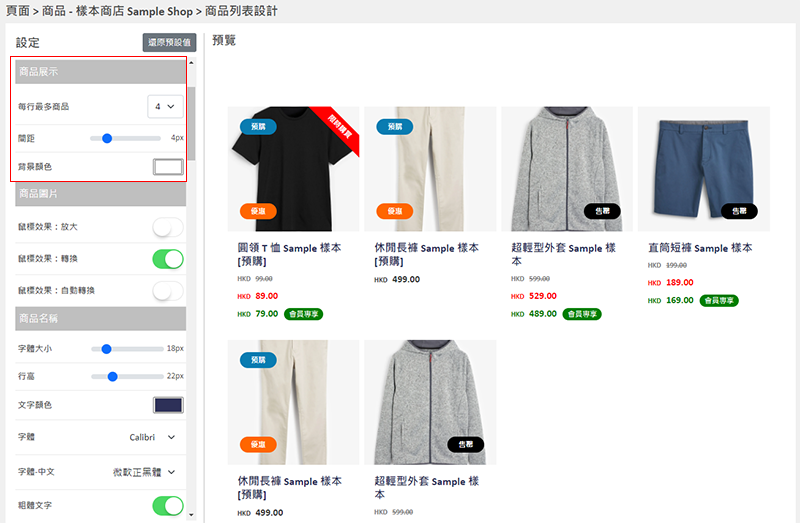
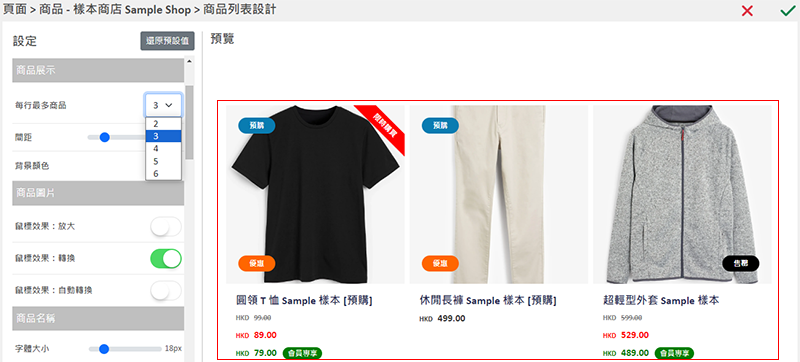
3. 设定「商品展示」
您可以自定义商品在「商品列表」上展示时的设计。

每行最多商品
「商品列表」在桌面版显示时,可在每行展示的商品数量。
您可以设定每行展示 2 – 6 件商品。

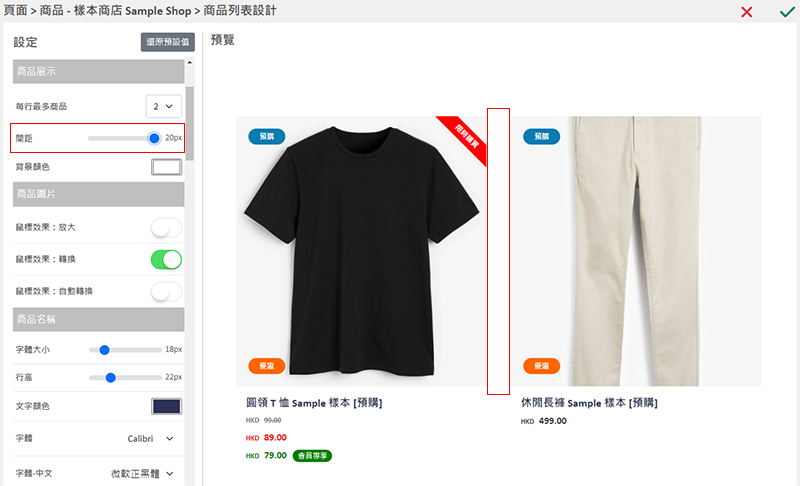
间距
在「商品列表」上展示时,商品之间的间距,以像素(px)为单位。
当您更改间距时,商品方块的大小亦会自动调整。

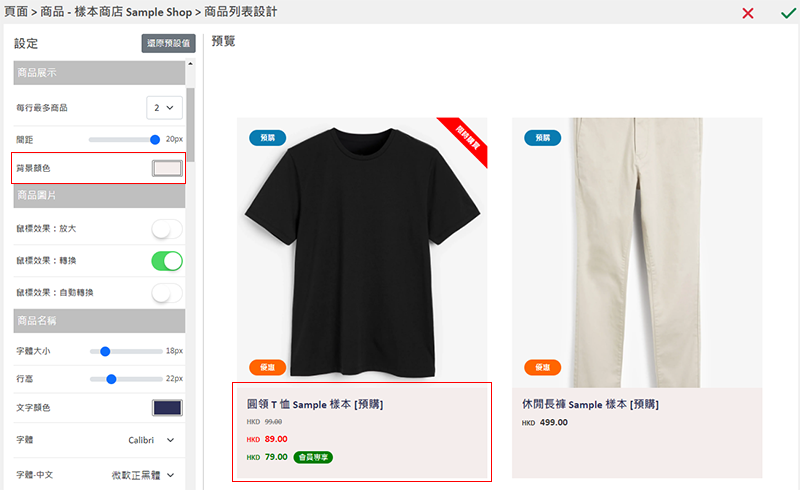
背景颜色
在「商品列表」上展示时,商品方块的背景颜色。
您可以使用调色板或颜色代码(color code)来设置颜色。

4. 套用
保存  设置。
设置。
延伸阅读
隐藏商品
指定服务计划的商家,可以将个别商品的状态设定为「隐藏」,令隐藏商品不显示在网店上,只有得悉商品链接的特定顾客,才可以浏览及购买该商品。隐藏商品功能只适用于专业计划用户,详情可了解我们的定价方案。1. ... [阅读更多]
帐户付款方式
在您的 eshopland 帳戶內加入有效的付款方式,可以确保您的网店运作如常,网店服务不会因为忘记续约而受阻。1. 您的付款方式。进入控制台 > 账户> 付款,可查阅您已加入的付款方式。系統会在您首... [阅读更多]
更改订单送货方式
为配合不同商家的营运需要,eshopland 网店平台系统可以让商家因应跟进订单时的实际情况,更改未寄出订单的送货方式,以便满足顾客的特定送货。1. 进入订单内容页进入主控台 > 订单,选择需要更改送... [阅读更多]
优惠码
商家在 eshopland 电子商务平台,可以为网店设定不同的推广活动和优惠,有助刺激消费,提升生意额木。商家在设定优惠时,更可以自行为个别的推广活动,加入优惠码(discount code)设定,让... [阅读更多]